Um elemento alvo pode ser casado com a pseudoclasse :target. Se no URI não existe um fragmento identificador então não há elemento alvo no documento destino.
Exemplo:
p.note:target
Esse seletor casa com o elemento p contendo a classe note que seja o alvo referenciado em um URI.
Exemplo CSS:
No exemplo a seguir foi usada a pseudoclasse :target para estilizar o elemento alvo na cor red e inserir uma imagem antes dele:
*:target { color : red }
*:target::before { content : url(target.png) }
6.6.3. Pseudoclasse :lang
Se o documento for marcado especificando-se qual é o idioma do conteúdo de elementos escritos em idioma diferente daquele em que o documento foi escrito será possível escrever seletores baseados em idioma. Por exemplo: em HTML [HTML401] o idioma é definido por uma combinação do atributo lang e possivelmente por informações contidas na tag meta ou em protocolos (tais como nos cabeçalhos HTTP). XML se utiliza de um atributo denominado xml:lang e poderão existir outros mecanismos, em diferentes linguagens de marcação, para determinação do idioma.
A pseudoclasse :lang(C) casa com os elementos cujo atributo para determinação do idioma tenha sido marcado com o valor C. Se o elemento contém o atributo :lang() o seletor se baseia somente no valor desse atributo (se necessário, normatizado segundo a sintaxe BCP 47) que no exemplo é o identificador C ou pode ainda começar com C e ser imediatamente seguido por "-" (U+002D). O valor desse atributo é insensível ao tamanho de caixa. Não é obrigatório que o valor C seja igual a um nome de idioma válido.
C deve ser um identificador
CSS [CSS21] válido e não vazio. (Caso contrário o seletor será inválido.)
Nota: Recomenda-se que documentos e protocolos indiquem o idioma segundo os códigos definidos nas BCP 47 [BCP47] ou seu sucessor, como por exemplo, com uso do atributo "xml:lang" no caso de documentos compatíveis com XML [XML10]. Ver "FAQ: Códigos para idiomas com duas ou três letras."
Exemplos:
Os dois primeiros seletores a seguir casam com documentos que tenham sido escritos em idioma francês da Bélgica ou Alemão e os dois seguintes casam com elementos q filhos de elementos que tenham sido marcados com aqueles idiomas.
html:lang(fr-be)
html:lang(de)
:lang(fr-be) > q
:lang(de) > q
A diferença entre a pseudoclasse :lang(C) e o operador ‘|=’ é que o mecanismo de comparação para verificar o casamento adotado pelo operador ‘|=’ verifica somente o atributo enquanto a pseudoclasse:lang(C) considera os macanismos do agente de usuário relativos à semântica dos idiomas para verificar o casamento.
No exemplo HTML a seguir somente o elemento BODY é casado por [lang|=fr] (pelo fato de que existe o atributo LANG no elemento), mas a pseudoclasse :lang(fr) casa com os elementos BODY e P (pelo fato de que ambos estão escritos em francês). O operador [lang|=fr] não casa com P, pois nele não existe um atributo LANG.
<body lang=fr>
<p>Je suis français.</p>
</body>
6.6.4. Pseudoclasse para o estado de um elemento da interface de usuário
6.6.4.1. Pseudoclasses :enabled e :disabled
A pseudoclasse :enabled casa com elementos da interface de usuário que estejam habilitados, tipicamente elementos que podem ser desabilitados.
Ao contrário, a pseudoclasse :disabled casa com elementos da interface de usuário que estejam desabilitados, tipicamente elementos podem ser habilitados.
O que define um elemento de interface e os estados habilitado e desabilitado são os macanismos internos da linguagem do documento. Em um documento típico a maioria dos elementos não admite os estados :enabled ou :disabled.
Nota: Propriedades CSS que interferem com a habilidade do usuário em interagir com um elemento da interface não influenciam o casamento para os estados :enabled ou :disabled; por exemplo: as propriedades CSS display e visibility não têm efeito sobre os estados habilitado/desabilitado de um elemento.
6.6.4.2. Pseudoclasse :checked
Elementos radio e checkbox podem ser marcados e desmarcados pelo usuário. Alguns itens de menu assumem o estado "checked" quando selecionados pelo usuário. Quando tais elementos são colocados em estado "on" a pseudoclasse :checked é aplicada. A pseudoclasse :checked é, por natureza, dinâmica e pode ser alterada por ação do usuário ou pela presença do atributo na marcação e aplica-se a qualquer tipo de mídia. Por exemplo: a pseudoclasse :checked aplica-se inicialmente a todo elemento HTML4 que tenha os atributos selected e checked como descrito em na Seção 17.2.1 do HTML4, contudo, é óbvio, o usuário poderá mudar para o estado "off" e, então, a pseudoclasse :checked não mais será aplicada.
6.6.4.3. Pseudoclasse :indeterminate
Nota:Elementos radio e checkbox podem ser marcados pelo usuário, contudo em alguns casos podem assumir um estado indeterminado, ou seja não estão marcados e nem desmarcados. Isso poderá acontecer por definição em um atributo ou por manipulação do DOM.
Futuras versões dessa especificação criarão a pseudoclasse :indeterminate para aplicação nesses casos.
6.6.5. Pseudoclasses estruturais
Essa especificação criou o conceito de pseudoclasse estrutural que permite casamento baseado em informações que se encontram na árvore do documento, mas que não podem ser acessadas com uso de seletores simples ou elementos de combinação.
Estão nessa categoria oa textos isolados e os nós que não sejam possíveis de serem contados levando em consideração sua posição na marcação como elemento filho. Ao calcular a posição de um elemento filho o índice de contagem começa no número 1.
6.6.5.1. Pseudoclasse :root
A pseudo classe :root casa com o elemento raiz do documento. Em HTML 4 o elemento raiz é o elemento HTML.
6.6.5.2. Pseudoclasse :nth-child()
A pseudoclasse :nth-child(an+b)
casa com o elemento que tem an+b-1 elementos antes dele na árvore do documento, para todo n inteiro positivo ou zero e que possua um elemento pai. Para valores de a e
b maiores que zero os elementos filhos são divididos em dois grupos de a elementos (o segundo grupo fica com mais um se o total de elementos for ímpar) e a seleção se faz para o bésimo elemento de cada grupo. Por exemplo: esse mecanismo permite que o seletor case com linhas alternadas de uma tabela e poderá ser usado para alternar a cor de um grupo de parágrafos em um ciclo de quatro parágrafos. Os valores de a e b devem ser números inteiros (positivo, negativo, ou zero). O índice do primeiro elemento filho é 1.
Além de uma expressão a pseudoclasse :nth-child() admite os valores ‘oddevenodd2n+1, e ‘even2n.
O argumento da pseudoclasse :nth-child() deve estar de acordo com a gramática a seguir na qual INTEGER está na faixa [0-9]+ e o restante do token deve estar de acordo com o escaneamento léxico tratado na seção 10.2:
nth
: S* [ ['-'|'+']? INTEGER? {N} [ S* ['-'|'+'] S* INTEGER ]? |['-'|'+']? INTEGER | {O}{D}{D} | {E}{V}{E}{N} ] S*
;
Exemplos:
tr:nth-child(2n+1) /* casa com linhas ímpares de uma tabela HTML */
tr:nth-child(odd) /* idem */
tr:nth-child(2n+0) /* casa com linhas pares de uma tabela HTML */
tr:nth-child(even) /* idem */
/* Alterna as cores dos parágrafos */
p:nth-child(4n+1) { color: navy; }
p:nth-child(4n+2) { color: green; }
p:nth-child(4n+3) { color: maroon; }
p:nth-child(4n+4) { color: purple; }
Quando o valor b é precedido por um sinal de menos, o caractere "+" deve ser removido da expressão (substituido pelo sinal "-" indicando valor negativo para b).
Exemplos:
:nth-child(10n-1) /* casa com os elementos de ordem 9, 19, 29, etc. */
:nth-child(10n+9) /* idem */
:nth-child(10n+-1) /* Sintaxe inválida que será ignorada */
Se a=0, an não precisa ser incluída (exceto se b já tiver sido omitido). Se an não existir e b não for negativo o sinal + antes de b (quando permitido) pode ser omitido. Nesse caso a sintaxe fica simplificada para :nth-child(b).
Exemplos:
foo:nth-child(0n+5) /* casa com o elemento foo que ocupa a ordem 5 como elemento filho */
foo:nth-child(5) /* idem */
Se a=1, ou a=-1, o número deve ser omitido.
Exemplos:
Os seguintes seletores são equivalentes:
bar:nth-child(1n+0) /* casa com todos os elementos bar, especificidade (0,1,1) */
bar:nth-child(n+0)/* idem */
bar:nth-child(n) /* idem */
bar /* idem mas com especificidade menor (0,0,1) */
Se b=0, o casamento é com cada aésimo elemento. Nesses casos +b (ou -b) pode ser omitido exceto se a já tiver sido omitido.
Exemplos:
tr:nth-child(2n+0) /* casa com linhas pares de uma tabela HTML */
tr:nth-child(2n) /* idem */
É permitido espaço em branco depois de "(" e antes de ")" bem como em ambos os lados do sinal "+" e "-" para separar as partes an e b quando presentes.
Exemplos válidos com uso de espaço em branco:
:nth-child( 3n + 1 )
:nth-child( +3n - 2 )
:nth-child( -n+ 6)
:nth-child( +6 )
Exemplos inválidos com uso de espaço em branco:
:nth-child(3 n)
:nth-child(+ 2n)
:nth-child(+ 2)
Se a e b forem iguais a zero não há casamento com elementos da árvore do documento.
O valor de a pode ser negativo, mas somente valores positivos da expressão an+b para n≥0 casa com elementos na árvore do documento.
Exemplo:
html|tr:nth-child(-n+6) /* casa com as 6 primeiras linhas de uma tabela HTML */
6.6.5.3. Pseudoclasse :nth-last-child()
A pseudoclasse :nth-last-child(an+b) casa com o elemento que tem an+b-1 elementos irmão (filhos do mesmo elemento pai) depois dele na árvore do documento, para qualquer valor de n interior positivo ou zero. Ver a pseudoclasse :nth-child() para sintaxe e argumentos. Essa pseudoclasse aceita os valores ‘evenodd
Exemplos:
tr:nth-last-child(-n+2)
/* casa com as duas últimas linhas de uma tabela HTML */
foo:nth-last-child(odd)
/* casa com todos os elementos foo de ordem ímpar,
filhos do mesmo elemento pai, contando-se do final para o início */
6.6.5.4. Pseudoclasse :nth-of-type()
A pseudoclasse :nth-of-type(an+b) casa com o seu elemento irmão do mesmo tipo, que ocupa a posição an+b-1 antes dele na árvore do documento, para todo valor zero ou inteiro positivo de n. Ver a pseudoclasse :nth-child() para sintaxe e argumentos. Essa pseudoclasse aceita os valores ‘evenodd
Exemplo CSS:
O exemplo mostrado a seguir permite alternar a posição de imagens flutuadas:
img:nth-of-type(2n+1) { float: right; }
img:nth-of-type(2n) { float: left; }
6.6.5.5. Pseudoclasse :nth-last-of-type()
A pseudoclasse :nth-last-of-type(an+b) casa com o seu elemento irmão do mesmo tipo, que ocupa a posição an+b-1 depois dele na árvore do documento, para todo valor zero ou inteiro positivo de n. Ver a pseudoclasse :nth-child() para sintaxe e argumentos. Essa pseudoclasse aceita os valores ‘evenodd
Exemplo:
O seletor do exemplo a seguir casa com todos os elementos h2 filhos de body em um documento XHTML exceto os primeiro e último elementos:
body > h2:nth-of-type(n+2):nth-last-of-type(n+2)
Nesse exemplo podríamos usar :not(), embora o seletor seja de comprimento maior:
body > h2:not(:first-of-type):not(:last-of-type)
6.6.5.6. Pseudoclasse :first-child
Esse seletor é igual a :nth-child(1). A pseudoclasse :first-child casa com o elemento que é o primeiro filho do seu elemento pai.
Exemplos:
O seletor do exemplo a seguir casa com o elemento p, primeiro filho do elemento div:
div > p:first-child
No fragmento de código a seguir o casamento se dará com o elemento p marcado dentro do elemento div:
<p> Último P antes da nota.</p>
<div class="note">
<p> Primeiro P dentro da nota.</p>
</div>
mas não casa com o
p do fragmento a seguir:
<p> The last P before the note.</p>
<div class="note">
<h2> Note </h2>
<p> Último P identro da nota.</p>
</div>
Os seguintes seletores são equivalentes:
* > a:first-child /* a é o primeiro filho de qualquer elemento */
a:first-child /* idem (supondo que a não é o elemento raiz) */
6.6.5.7. Pseudoclasse :last-child
Essa pseudoclasse tem o mesmo efeito que :nth-last-child(1). A pseudoclasse :last-child
casa com o elemento último filho do seu elemento pai.
Exemplo:
O seletor mostrado a seguir casa com o último item li da lista ordenada ol.
ol > li:last-child
6.6.5.8. Pseudoclasse :first-of-type
Essa pseudoclasse tem o mesmo efeito que :nth-of-type(1). A pseudoclasse :first-of-type
casa com o elemento que é o seu primeiro irmão do mesmo tipo entre os elementos filhos de um mesmo elemento pai.
Exemplo:
O seletor mostrado a seguir casa com o termo de definição dt de uma lista de definição dl sendo esse dt o primeiro filho do seu tipo na lista.
dl dt:first-of-type
No exemplo a seguir o casamento acontece para os dois primeiros elementos dt, mas não acontece para o terceiro:
<dl>
<dt>gigogne</dt>
<dd>
<dl>
<dt>fusée</dt>
<dd>multistage rocket</dd>
<dt>table</dt>
<dd>nest of tables</dd>
</dl>
</dd>
</dl>
6.6.5.9. Pseudoclasse :last-of-type
Essa pseudoclasse tem o mesmo efeito que :nth-last-of-type(1). A pseudoclasse :last-of-type casa com o elemento que é o último elemento irmão do seu tipo entre os elementos filhos de um mesmo elemento pai.
Exemplo:
O seletor a seguir casa com a última célula td da linha tr de uma tabela.
tr > td:last-of-type
6.6.5.10. Pseudoclasse :only-child
Esta pseudoclasse casa com o elemento que é filho único do seu elemento pai. É o mesmo que :first-child:last-child ou :nth-child(1):nth-last-child(1), mas com menor especificidade.
6.6.5.11. Pseudoclasse :only-of-type
Esta pseudoclasse casa com o elemento que é o único filho do seu tipo, do mesmo elemento pai. É o mesmo que :first-of-type:last-of-type ou :nth-of-type(1):nth-last-of-type(1), mas com menor especificidade.
6.6.5.12. Pseudoclasse :empty
A pseudoclasse :empty casa com em elemento que não tenha filhos. Em termos de árvore do documento somente nós elemento e nós conteúdo (tais como nós de texto, nós CDATA, e referências a entidades do DOM [DOM-LEVEL-3-CORE]) cuja propriedade length não seja zero são capazes de satisfazer a condição de não vazio; comentários, instruções de processamento e outros tipos de nós não são considerados para determinar a condição de preenchimento ou não de um elemento.
Exemplos:
p:empty casa com o seguinte fragmento de código:
<p></p>
foo:empty não casa com nada no seguinte fragmento de código:
<foo>bar</foo>
<foo><bar>bla</bar></foo>
<foo>this is not <bar>:empty</bar></foo>
6.6.6. Em branco
Esse item foi deixado em branco intencionalmente. (Antes essa seção definia a pseudoclasse :contains().)
6.6.7. Pseudoclasse negação
A pseudoclasse negação :not(X) é uma notação funcional cujo argumento é um seletor simples (exceto a própria pseudoclasse negação).
Não é permitido aninhamento dessa pseudoclasse; :not(:not(...)) é inválida. Notar que uma vez que pseudoelementos não são seletores simples eles também não são válidos como argumento da pseudoclasse :not().
Exemplos:
O seletor mostrado a seguir casa com todos oa elementos button de um documento HTML que não estejam desabilitados.
button:not([DISABLED])
O seletor mostrado a seguir casa todos os elementos exceto com os elementos FOO.
*:not(FOO)
O seletor mostrado a seguir casa com todos os elementos HTML exceto com elementos link.
html|*:not(:link):not(:visited)
Declaração padrão de namespace não afeta o argumento dessa pseudoclasse exceto se o argumento for o seletor universal ou um seletor tipo.
Exemplos:
Suponha que o namespace padrão esteja em "//example.com/"; o seletor mostrado a seguir casa com todos os elementos que não pertençam àquele namespace:
*|*:not(*)
O seletor mostrado a seguir casa com qualquer elemento que não tenha recebido o ponteiro do mouse sobre ele independentemente do namespace a que pertençam. Convém notar que não somente os elementos que pertençam ao namespace padrão como também os que não pertencem não serão casados pelo seletor quando o ponteiro do mouse for colocado sobre eles.
*|*:not(:hover)
Nota: A pseudoclasse :not() permite escrever seletores de utilidade duvidosa. Por exemplo: :not(*|*) que não casa com qualquer elemento ou foo:not(bar) que é equivalente a foo, mas com maior especificidade.
7. Pseudoelementos
Pseudoelementos casam com porções abstratas do documento que não podem ser acessadas na árvore do documento e nem definidas pela linguagem em que o documento foi escrito. Por exemplo, linguagens de marcação não oferecem um mecanismo para acessar a primeira letra ou a primeira linha do conteúdo textual de um elemento. Os pseudoelementos permitem aos autores acessar tais partes do documento, bem como acessar conteúdos que não constam da marcação do documento (por exemplo: os pseudoselementos ::before e ::after
permitem acesso a conteúdos gerados com uso das CSS).
Um pseudoelemento tem sua sintaxe constituída por um sinal duplo de dois pontos (::) seguido pelo nome do pseudoelemento.
A notação de dois pontos :: foi criada por essa especificação com a finalidade de estabelecer diferença na sintaxe para pseudoclasses e
pseudoelementos. Por razões de compatibilidade com folhas de estilos já existentes, os agentes de usuário devem suportar as duas notações (:) e (::) quando se trata dos pseudoelementos criados pelas CSS níveis 1 e 2 (são eles :first-line,
:first-letter, :before e :after).
Essa exigência de compatibilidade não se aplica aos novos pseudoelementos criados por essa especificação.
É permitido apenas um pseudoelemento por seletor, e, se presente deverá ser colocado depois de uma sequência de seletores simples que represente o alvo do seletor . Nota: Futuras versões dessa especificação poderão prever múltiplos pseudoelementos por seletor.
7.1. Pseudoelemento ::first-line
O pseudo elemento ::first-line casa com o conteúdo da primeira linha formatada de um elemento.
Exemplo CSS:
p::first-line { text-transform: uppercase }
A regra mostrada diz o seguinte "altere para caixa alta as letras da primeira linha de cada elemento
p".
O seletor p::first-line não casa com qualquer um dos elem,entos de um documento. Ele casa com um pseudoelemento que o agente de usuário insere no começo de cada elemento p.
Notar que o comprimento da cada linha depende de uma série de fatores, tais como a largura do documento e o tamanho da fonte entre outros. Assim, um parágrafo
HTML como mostrado a seguir:
Nota do tradutor: Os textos que ilustram o exemplo permanecem em inglês propositadamente, para não interferir com o mecanismo de aplicação do pseudoelemento.
<P>This is a somewhat long HTML
paragraph that will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</P>
poderá ser renderizado como mostrado a seguir:
THIS IS A SOMEWHAT LONG HTML PARAGRAPH THAT
will be broken into several lines. The first
line will be identified by a fictional tag
sequence. The other lines will be treated as
ordinary lines in the paragraph.
Esse parágrafo será "reescrito" pelo agente de usuário para incluir
uma sequência fictícia de tags para ::first-line. Tal sequência de tags demosntra como as propriedades são herdadas.
<P><P::first-line> This is a somewhat long HTML
paragraph that </P::first-line> will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</P>
Se um pseudoelemento divide um elemento o efeito pode ser descrito com uso de uma sequência fictícia de tags que fecha e reabre o elemento. Assim se marcarmos o parágrafo mostrado anteriormente com um elemento
span:
<P><SPAN class="test"> This is a somewhat long HTML
paragraph that will be broken into several
lines.</SPAN> The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</P>
o agente de usuário poderá simular pontos de início e fim para a tag span
quando da inserção da sequência fictícia de tags para ::first-line.
<P><P::first-line><SPAN class="test"> This is a
somewhat long HTML
paragraph that will </SPAN></P::first-line><SPAN class="test"> be
broken into several
lines.</SPAN> The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</P>
Em CSS o pseudoelemento ::first-line só terá efeito quando declarado para um container tipo nível de bloco, tais como block-box,
inline-block, table-caption, ou table-cell.
A primeira linhas formatada de um elemento ocorre dentro um bloco descendente no fluxo normal do conteúdo (ou seja, um block-level descendente que não se encontre fora do fluxo por ter sido flutuado ou posicionado). Por exemplo: a primeira linha do elemento DIV na marcação <DIV><P>This
line...</P></DIV> é a primeira linha do elemento P
(supondo que P eDIV são block-level).
A primeira linha de table-cell ou inline-block não poderá ser a primeira linha formatada de seu elemento ancestral. Assim, na marcação <DIV><P
STYLE="display: inline-block">Hello<BR>Goodbye</P>
etcetera</DIV> a primeira linha formatada do DIV
não é a linha "Hello".
Nota: Notar que no fragmento de marcação: <p><br>First...
a primeira linha do elemento
p não contém qualquer letra (supondo que ao elemento
br tenha sido aplicado o estilo padrão da HTML 4). A palavra "First" não se encontra na primeira linha formatada .
O agente de usuário pode atuar como se a tag de abertura fictícia do pseudoelemento
::first-line estivesse aninhada dentro elemento block-level mais interior. (Como CSS1 e CSS2 são omissos nesses casos, os autores não devem supor esse comportamento). Por exemplo: a sequência fictícia de tags na marcação a seguir
<DIV>
<P>First paragraph</P>
<P>Second paragraph</P>
</DIV>
é a seguinte
<DIV>
<P><DIV::first-line><P::first-line>First paragraph</P::first-line></DIV::first-line></P>
<P><P::first-line>Second paragraph</P::first-line></P>
</DIV>
O peseudoelemento ::first-line é similar a um elemento
inline-level com algumas restrições. As seguintes propriedades CSS se aplicam ao pseudo elemento ::first-line: color, background, ‘word-spacing’, ‘letter-spacing’, ‘text-decoration’, ‘vertical-align’, ‘text-transform’, ‘line-height’. Os agentes de usuário poderão aplicar outras propriedades.
A herança CSS para as propriedades CSS definidas para o pseudoseletor ::first-line aplica-se aos elementos filhos que ocorram dentro da primeira linha do pseudoelemento ::first-line. Para as demais propriedades CSS a herança é passada pelo elemento pai do pseudoelemento. (Elementos filhos que não ocorram dentro da primeira linha herdam as propriedades do elemento pai.)
7.2. Pseudoelemento ::first-letter
O pseudoelemento ::first-letter casa com a primeira letra do conteúdo textual de um elemento caso tal conteúdo não seja precedido por qualquer outro elemento (tais como, imagens e inline tables) na sua linha. O pseudoelemento ::first-letter deve ser usado para "inicial caps" e "drop caps" que são efeitos tipográficos comuns.
Pontuação (isto é, caracteres definidos em Unicode nas classes "open" (Ps),
"close" (Pe), "initial" (Pi). "final" (Pf) e "other" (Po) ), que preceda ou siga a primeira letra deverá se incluida como integrante do pseudoelemento. [UNICODE]
Dígito, tais como, o dígito "6" na frase "67 milhões de dólares é muito dinheiro é parte integrante do pseudoelemento ::first-letter.
Nota: Em alguns casos o paeudoelemento
::first-letter poderá incluir mais do que simplesmente o primeiro caractere não pontuação da linha. Por exemplo: em uma combinação de carcteres contendo um caractere base. Adicionalmente algumas linguagens de marcação poderão estabelecer regras próprias de tratamento das combinações de caracteres. O agente de usuário deverá ser capaz de tratar convenientemente "grapheme cluster" (caractere representado por mais de um caractere - ver UAX29) no que diz respeito a sua inclusão no pseudoelemento ::first-letter . Por exemplo: em língua alemã se a combinação das letras "ij" ocorrer no início do conteúdo textual de um elemento ambas as letras devem ser consideradas como pertencentes ao pseudo elemento ::first-letter. [UAX29]
Se as letras que constituem ::first-letter não pertencem ao mesmo elemento, como a letra "‘T" em
<p>'<em>T..., o agente de usuário deverá criar um paseudoelemento
::first-letter a partir de um dos elementos, de ambos os elementos, ou simplesmente não criar um pseudoelemento.
De modo similar, se a primeira letra(s) de um bloco não estiver no início da linha (por exemplo: em consequência a um reordenamento biderecional) então o agente de usário não será obrigado a criar o pseudoelemento(s).
Exemplo:
A CSS e a marcação HTML mostradas a seguir ilustram como a sobreposição de pseudoelementos deverá ser tratada. A primeira letra de cada elemento parágrafo P será na cor ‘green’ com tamanho de fonte igual a ’24pt'.
|O restante da primeira linha formatada será na cor ‘blue’ e o restante do parágrafo na cor
‘red’.
p { color: red; font-size: 12pt }
p::first-letter { color: green; font-size: 200% }
p::first-line { color: blue }
<P>Some text that ends up on two lines</P>
Supondo uma quebra de linha antes da palavra "ends", a sequência fictícia de tags para este fragmento de marcação será como mostrado a seguir:
<P>
<P::first-line>
<P::first-letter>
S
</P::first-letter>ome text that
</P::first-line>
ends up on two lines
</P>
Notar que o pseudoelemento ::first-letter está dentro de
::first-line. As propriedades definidas para
::first-lineserão herdadas por ::first-letter,
mas serão sobrescritas se a mesma propriedade for definida para ::first-letter.
A primeira letra deverá ocorrer dentro da primeira linha formatada. Por exemplo: no seguinte fragmento de marcação:
<p><br>First... a primeira linha não contém qualquer letra e assim o pseudoelemento ::first-letter não cas com ninguém (supondo que ao elemento br são aplicados os estilos padrão da HTML 4). Em particular, não há casamento com a letra "F" da palavra "First."
7.2.1. Aplicações
CSS
Em CSS o pseudoelemento ::first-letter aplica-se a containers nível de bloco e a elementos tipo list-item, table-cell, table-caption e inline-block. Nota: Futuras versões dessa especificação poderão prever aplicação de pseudoelementos a outros tipos de modelo de formatação.
O pseudoelemento ::first-letter a todo elemento que contenha texto ou cujo descendente no mesmo fluxo contenha texto. Agentes de usuário devem inserir a sequência fictícia de tags para determinação do pseudoelemento
::first-letter antes do primeiro texto do elemento mesmo que tal texto pertença a um elemento descendente.
Exemplo:
A sequência fictía de tags para o fragmento de código mostrado a seguir:
<div>
<p>The first text.
é:
<div>
<p><div::first-letter><p::first-letter>T</...></...>he first text.
Em CSS a primeira letra de uma table-cell ou de um inline-block não poderá ser a primeira letra de um elemento ancestral. Assim, na marcação <DIV><P
STYLE="display: inline-block">Hello<BR>Goodbye</P>
etcetera</DIV> a primeira letra de DIV não é a letra "H". Na verdade, o elemento DIV não tem uma primeira letra.
Se um elemento é do tipo list-item (‘display:
list-item’), o pseudoelemento ::first-letter aplica-se à primeira letra do box principal após o marcador da lista. Agentes de usuário devem ignorar o pseudoelemento
::first-letter em itens de lista com ‘list-style-position: inside’. Se um elemento contém conteúdo definido com uso de ::before ou ::after o pseudoelemento
::first-letter aplica-se à primeira letra do elemento
considerando aquele conteúdo.
Exemplo:
Tendo sido aplicada a regra p::before {content: "Note: "}, o seletor
p::first-letter casa com a letra "N" de "Note".
Em CSS o pseudoelemento ::first-line e similar a um elemento nível inline
element se a sua propriedade ‘float’ for
‘none’; ao contrário, será similar a um elemento flutuado. As propriedades CSS aplicáveis ao pseudoelemento
::first-letter são: propriedades para fontes, ‘text-decoration’, ‘text-transform’, ‘letter-spacing’, ‘word-spacing’ (quando apropriado), ‘line-height’, ‘float’, ‘vertical-align’ (somente se ‘float’ for ‘none’), propriedades para margens, padding,
border, color e background. Os agentes de usuário poderão aplicar outras propriedades. Para renderização apropriada dos efeitos tipográficos
"drop cap" ou "initial cap" os agentes de usuário devem aplicar por padrão as propriedades CSS line-height, width e height
baseados no formato da letra ao contrário do que acontece para elementos normais para os quais não cabem tais considerações de estilização.
Exemplo:
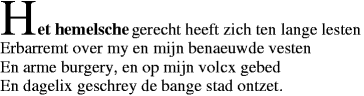
Os códigos CSS e HTML mostrados a seguir ilustram uma possível renderização do efeito "initial cap".
Notar que a propriedade ‘line-height’ herdada do pseudoelemento ::first-letter é 1.1,
contudo o agente de usuário computou a altura da primeira letra sem considerar a herança de modo a não deixar espaçamento extra entre as duas primeiras linhas. Observe ainda que a tag fictícia de abertura da primeira letra encontra-se dentro do elemento span e o valor da propriedade font weight da primeira letra é normal e não bold como para o span:
p { line-height: 1.1 }
p::first-letter { font-size: 3em; font-weight: normal }
span { font-weight: bold }
...
<p><span>Het hemelsche</span> gerecht heeft zich ten lange lesten<br>
Erbarremt over my en mijn benaeuwde vesten<br>
En arme burgery, en op mijn volcx gebed<br>
En dagelix geschrey de bange stad ontzet.
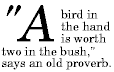
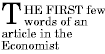
As regras CSS mostradas a seguir farão com que o efeito "drop cap" para a letra inicial faça sua altura ocupar duas linhas:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Drop cap initial letter</TITLE>
<STYLE type="text/css">
P { font-size: 12pt; line-height: 1.2 }
P::first-letter { font-size: 200%; font-weight: bold; float: left }
SPAN{ text-transform: uppercase }
</STYLE>
</HEAD>
<BODY>
<P><SPAN>The first</SPAN> few words of an article
in The Economist.</P>
</BODY>
</HTML>
O exemplo mostrado será renderizado como mostrado a seguir:
A sequência fictícia de tags é como mostrada a seguir :
<P>
<SPAN>
<P::first-letter>
T
</P::first-letter>he first
</SPAN>
few words of an article in the Economist.
</P>
Notar que as tags fictícias do pseudoelemento ::first-letter estão adjacentes ao conteúdo (ou seja, o caractere inicial) enquanto as tags fictícias do pseudoelemento ::first-line
está logo após a tag inicial que marca o elemento nível de bloco.
Com o objetivo de apresentar apropriadamente o efeito "drop caps" o agente de usuário deverá ajustar o tamanho das fontes, por exemplo; alinhando as linhas de base. O formato dos glifos deve ser também levado em consideração para a correta apresentação do efeito.
7.3. Em branco
Esse item foi deixado em branco intencionalmente. (Antes essa seção definia o pseudoelemento ::selection.)
7.4. Pseudoelementos ::before e ::after
Os pseudoelementos ::before e ::after são usados para descrever conteúdos a serem adicionados antes e depois de um elemento. Eles são definidos nas CSS 2.1 [CSS21].
Quando se aplica os pseudoelementos ::first-letter e ::first-line a um elemento que receba conteúdo gerado com uso de ::before ou ::after, tais conteúdos devem ser considerados no casamento do pseudoelemento.
8. Sinais de combinação
8.1. Sinal de combinação para elementos descendentes
Sinal de combinação para elementos descendentes oferece ao autor uma sintaxe capaz de casar um elemento que seja descendente de outro elemento (por exemplo: "um elemento EM contido em um elemento H1"). O sinal de combinação para casar elemento descendente é um espaço em branco separando duas sequências de seletores simples.
Um seletor da forma
"A B" cvasa com o elemento B que seja um descendente qualquer do elemento A.
Exemplos:
Considere o seguinte seletor:
h1 em
Esse seletor casa com o elemento em descendente do elemento
h1. Aplica-se ao fragmento de marcação mostrado a seguir:
<h1>This <span class="myclass">headline
is <em>very</em> important</span></h1>
O seletor mostrado a seguir:
div * p
casa com o elemento p que seja neto ou descendente não direto de um elemento div. Notar que os espaços em branco em ambos os lados do seletor universal "*" não faz parte dele; aqueles espaços são sinais de combinação que significam que o div deve ser ancestral de qualquer elemento e este ancestral de
p.
O seletor mostrado a seguir é uma mistura de sinal de combinação com seletor de atributo casa com o elemento que (1) possui o atributo href e (2) está dentro de p que por sua vez está dentro de div:
div p *[href]
8.2. Sinal de combinação para elementos filhos
Um sinal de combinação para elementos filhos descreve a relação entre elemento pai e elemento filho. Esse sinal é o
"sinal maior que " (U+003E, >) e separa uma sequência de dois seletores simples.
Exemplos:
O seletor a seguir casa com o elemento p que é elemento filho do elemento body:
body > p
O exemplo a seguir é uma mistura de sinais de combinação para elementos descendentes e elementos filhos.
div ol>li p
O seletor mostrado casa com o elemento p que seja descendente do elemento
li que por sua vez e elemento filho do elemento ol sendo esse descendente do elemento div. Notar que não usamos espaços em branco em volta do sinal de combinação ">".
Para informações sobre como casar o primeiro filho de em elemento consulte a item relativo á pseudoclasse :first-child.
8.3. Sinal de combinação para elementos irmãos
Existem dois sinais de combinação para elementos irmãos: um para irmãos adjacentes e outros para irmãos em geral. Para ambos nós que não sejam elementos (por exemplo: textos) são ignorados para efeitos de adjacência.
8.3.1.
Sinal de combinação para elementos irmãos adjacentes
O sinal de combinação para elementos irmãos adjacentes é o "sinal mais "
(U+002B, +) separando duas sequências de seletores simples. Os elementos constantes das duas sequências devem ser elementos filhos do mesmo pai na árvore do documento sendo a posição do elemento representado pela primeira sequência imediatamente anterior ao elemento representado pela segunda sequência.
Exemplos:
O seletor a seguir casa com o elemento p imediatamente após o elemento math:
math + p
O seletor a seguir é, conceitualmente, igual ao seletor anterior com a diferença da adição de um seletor de atributo — que impõe uma restrição ao elemento h1 que agora deverá ter a classe
class="opener":
h1.opener + h2
8.3.2. Sinal de combinação para elementos irmãos em geral
O sinal de combinação para elementos irmãos em geral é o "sinal til" (U+007E,
~) separando duas sequências de seletores simples. Os elementos constantes das duas sequências devem ser elementos filhos do mesmo pai na árvore do documento sendo a posição do elemento representado pela primeira sequência anterior (mas não obrigatoriamente imediatamente anterior) ao elemento representado pela segunda sequência.
Exemplo:
h1 ~ pre
casa com o elemento pre que se segue ao elemento h1. Aplica-se ao fragmento de marcação mostrado a seguir:
<h1>Definition of the function a</h1>
<p>Function a(x) has to be applied to all figures in the table.</p>
<pre>function a(x) = 12x/13.5</pre>
9. Cálculo da especificidade de um seletor
Calcula-se a especificidade de um seletor como mostrado a seguir:
- contar a quantidade de seletores ID existentes no seletor (= a)
- contar a quantidade de seletores classe, seletores de atributo e de pseudoclasses existentes
no seletor (= b)
- contar a quantidade de seletore tipo e pseudoelementos existentes no seletor
(= c)
- ignorar o seletor universal
Seletores dentro da pseudoclasse negação devem ser contados como acima, contudo a negação em si não deve ser contada como uma pseudoclasse.
Feita a contagem concatene os três números a-b-c (em um sistema númerico de base alta) para obter o número que representa a especificidade.
Exemplos:
* /* a=0 b=0 c=0 -> especificidade = 0 */
LI /* a=0 b=0 c=1 -> especificidade = 1 */
UL LI /* a=0 b=0 c=2 -> especificidade = 2 */
UL OL+LI /* a=0 b=0 c=3 -> especificidade = 3 */
H1 + *[REL=up] /* a=0 b=1 c=1 -> especificidade = 11 */
UL OL LI.red /* a=0 b=1 c=3 -> especificidade = 13 */
LI.red.level /* a=0 b=2 c=1 -> especificidade = 21 */
#x34y /* a=1 b=0 c=0 -> especificidade = 100 */
#s12:not(FOO) /* a=1 b=0 c=1 -> especificidade = 101 */
Nota: É válido repetir a ocorrência de um mesmo seletor simples com a finalidade de aumentar a especificidade.
Nota: A especificidade para estilos aplicados com uso do atributo style da HTML é descrita nas CSS 2.1.
[CSS21].
10. Gramática para essa especificação
10.1. Gramática
A gramática a seguir define a sintaxe para essa especificação. Ela é global LL(1)
e pode ser local LL(2) (notar que agentes de usuário não devem usar essa gramática diretamente, pois ela não está de acordo com as convenções de parseamento). O formato adotado foi otimizado para consumo por humanos e algumas abreviaturas, mostradas vão além do que prescreve as Yacc (ver [YACC]):
- *: 0 ou mais
- +: 1 ou mais
- ?: 0 ou 1
- |: alternativas separadas
- [ ]: grupamento
Expressões :
selectors_group
: selector [ COMMA S* selector ]*
;
selector
: simple_selector_sequence [ combinator simple_selector_sequence ]*
;
combinator
/* combinators can be surrounded by whitespace */
: PLUS S* | GREATER S* | TILDE S* | S+
;
simple_selector_sequence
: [ type_selector | universal ]
[ HASH | class | attrib | pseudo | negation ]*
| [ HASH | class | attrib | pseudo | negation ]+
;
type_selector
: [ namespace_prefix ]? element_name
;
namespace_prefix
: [ IDENT | '*' ]? '|'
;
element_name
: IDENT
;
universal
: [ namespace_prefix ]? '*'
;
class
: '.' IDENT
;
attrib
: '[' S* [ namespace_prefix ]? IDENT S* [ [ PREFIXMATCH | SUFFIXMATCH | SUBSTRINGMATCH | '=' | INCLUDES | DASHMATCH ] S* [ IDENT | STRING ] S* ]? ']'
;
pseudo
/* '::' starts a pseudo-element, ':' a pseudo-class */
/* Exceptions: :first-line, :first-letter, :before and :after. */
/* Note that pseudo-elements are restricted to one per selector and */
/* occur only in the last simple_selector_sequence. */
: ':' ':'? [ IDENT | functional_pseudo ]
;
functional_pseudo
: FUNCTION S* expression ')'
;
expression
/* In CSS3, the expressions are identifiers, strings, */
/* or of the form "an+b" */
: [ [ PLUS | '-' | DIMENSION | NUMBER | STRING | IDENT ] S* ]+
;
negation
: NOT S* negation_arg S* ')'
;
negation_arg
: type_selector | universal | HASH | class | attrib | pseudo
;
10.2. Scanner léxico
A seguir a tokenização, escrita em Flex (ver notação [FLEX]). A tokenização é insensível ao tamanho de caixa.
As duas ocorrências de "\377" o caractere numérico mais alto que as versões atuais do Flex conseguem manipular (decimal 255). Elas devem ser lidas como "\4177777" (decimal 1114111) que é o mais alto code
point possível em Unicode/ISO-10646. [UNICODE]
%option case-insensitive
ident [-]?{nmstart}{nmchar}*
name {nmchar}+
nmstart [_a-z]|{nonascii}|{escape}
nonascii [^\0-\177]
unicode \\[0-9a-f]{1,6}(\r\n|[ \n\r\t\f])?
escape{unicode}|\\[^\n\r\f0-9a-f]
nmchar[_a-z0-9-]|{nonascii}|{escape}
num [0-9]+|[0-9]*\.[0-9]+
string{string1}|{string2}
string1 \"([^\n\r\f\\"]|\\{nl}|{nonascii}|{escape})*\"
string2 \'([^\n\r\f\\']|\\{nl}|{nonascii}|{escape})*\'
invalid {invalid1}|{invalid2}
invalid1 \"([^\n\r\f\\"]|\\{nl}|{nonascii}|{escape})*
invalid2 \'([^\n\r\f\\']|\\{nl}|{nonascii}|{escape})*
nl\n|\r\n|\r|\f
w [ \t\r\n\f]*
D d|\\0{0,4}(44|64)(\r\n|[ \t\r\n\f])?
E e|\\0{0,4}(45|65)(\r\n|[ \t\r\n\f])?
N n|\\0{0,4}(4e|6e)(\r\n|[ \t\r\n\f])?|\\n
O o|\\0{0,4}(4f|6f)(\r\n|[ \t\r\n\f])?|\\o
T t|\\0{0,4}(54|74)(\r\n|[ \t\r\n\f])?|\\t
V v|\\0{0,4}(58|78)(\r\n|[ \t\r\n\f])?|\\v
%%
[ \t\r\n\f]+ return S;
"~=" return INCLUDES;
"|=" return DASHMATCH;
"^=" return PREFIXMATCH;
"$=" return SUFFIXMATCH;
"*=" return SUBSTRINGMATCH;
{ident} return IDENT;
{string} return STRING;
{ident}"(" return FUNCTION;
{num}return NUMBER;
"#"{name}return HASH;
{w}"+" return PLUS;
{w}">" return GREATER;
{w}"," return COMMA;
{w}"~" return TILDE;
":"{N}{O}{T}"(" return NOT;
@{ident} return ATKEYWORD;
{invalid}return INVALID;
{num}% return PERCENTAGE;
{num}{ident} return DIMENSION;
"<!--" return CDO;
"-->"return CDC;
\/\*[^*]*\*+([^/*][^*]*\*+)*\//* ignore comments */
.return *yytext;
11. Perfis
Toda especificação que use essa especificação como base deverá definir os subconjuntos permitidos e excluídos bem como descrever o signiifcado local de todos os componentes dos subconjuntos permitidos.
Exemplos não normativos :
| Selectors profile
|
| Especiifcação
| CSS level 1
|
| Aceitáveis
| seletor tipo
seletor classe
seletor ID
pseudoclasses :link, :visited and :active
sinal de combinação para elementos descendentes
pseudoelementos ::first-line e ::first-letter
|
| Exclusões
|
seletor universal
seletor de atributo
pseudoclasses :hover e :focus
pseudoclasse :target
pseudoclasse :lang()
todas pseudoclasses para estados de elementos UI
todas as pseudoclasses estruturais
pseudoclasse negação
pseudoelementos ::before e ::after
sinal de combinação para elementos filhos
sinal de combinação para elementos irmãos
namespaces
|
| Restrições extras
| permitido somente um seletor classe por sequência de seletores simples
|
| Selectors profile
|
| Especificação
| CSS level 2
|
| Aceitáveis
| seletor tipo
seletor universal
seletor presença e valos de atributo
seletor classe
seletor ID
pseudoclasses :link, :visited, :active, :hover, :focus, :lang() e :first-child pseudoclasses
sinal de combinação para elementos descendentes
sinal de combinação para elementos filhos
sinal de combinação para elementos irmãos
pseudoelementos ::first-line e ::first-letter
pseudoelementos ::before e ::after
|
| Exclusões
|
substring matching attribute selectors
pseudoclasse :target
todas pseudoclasses para estados de elementos UI
todas as pseudoclasses estruturais exceto :first-child
pseudoclasse negação
sinal de combinação para elementos irmãos gerais
namespaces
|
| Restrições extras
| permitido mais de um seletor classe por sequência de seletores simples (restrição das CSS1)
|
Em CSS, seletores são padrões que estabelecem regras de casamento destinadas a aplicar estilização em elementos da árvore do documento.
O seletor mostrado a seguir (CSS nível 2) casará com todos os elementos âncora
a que contenham o atributo name e sejam descendentes de um elemento cabeçalho nível 1 h1:
h1 a[name]
Todas as declarações CSS de um seletor serão aplicadas aos elementos por ele casado.
| Profile para seletores
|
| Especificação | STTS 3
|
| Aceitáveis | seletor tipo
seletor universal
seletor de atributo
seletor classe
seletor ID
pseudoclasses estruturais
sinais de combinação namespaces
|
| Exclusões
| pseudoclasses não aceitas
pseudoelementos
|
| Restrições extras
| alguns seletores e sinais de combinação não são permitidos como fragmentos descritivos escritos após declarações STTS.
|
Selectores podem ser usados em STTS 3 de duas maneiras diferentes:
- adoção de mecanismo de seleção semelhante ao mecanismo das CSS: declarações para um seletor são aplicadas aos elementos que casam com o seletor,
- uso de fragmentos descritivos escritos logo após declarações.
Esta seção define as condições de conformidade com essa especificação.
Não será classificado como não conforme o agente de usuário que não implemente parte dessa especificação em função de limitações de um determinado dispositivo (por exemplo: um agente de usuário não interativo provavelmente não implementará as pseudoclasses dinâmicas, pois elas não fazem sentido sem interatividade).
Todas as especificações que fazem uso dessa especificação devem definir um Profile relacionando as partes dessa especificação que se aplicam e as que são excluidas, bem como devem descreveras limitações que isso acarreta com relação ao que está prescrito nessa especificação.
Erro nde parseamento causa invelidação, por exemplo: a existência de um token não reconhecido ou não permitido em determinado ponto do parseamento.
Agentes de usuário devem observar a sseguintes regras na manipulação de erros de parseamento:
- é inválido todo seletor simples contendo prefixo para namespace não declarado.
- são inválidos seletores contendo um seletor simples inválido, sinais de combinação inválido ou token inválido.
- é inválido um grupamento de seletores contendo um seletor inválido.
Especificações que se baseiem nessa especificação para seletores devem definir seus próprios mecanismos de tratamento de erros. (No caso das CSS, as condições de seletores que invalidam a regra.)
13. Testes
Existe uma suite de testes para essa especificação que permite verificar o suporte oferecido pelos agentes de usuário às funcionalidades previstas nessa especificação. A suite de teste não tem a pretensão de ser uma ferramenta completa bem como não contempla todas as possíveis combinações das funcionalidades aqui previstas.
14. Agradecimentos
O grupo de trabalho das CSS agradece a todos que enviaram comentários sobre essa especificação ao longo dos anos de seu desenvolvimento.
O grupo de trabalho registra um agradecimento especial à
Donna McManus, Justin Baker, Joel Sklar e Molly Ives Brower responsáveis pela revisão editorial final do último rascunho. Gostaríamos de agradecer também à Adam Kuehn, Boris Zbarsky, David Perrell,
Elliotte Harold, Matthew Raymond, Ruud Steltenpool, Patrick Garies, Anton
Prowse, e ao grupo de trabalho do W3C responsável pela Internacionalização pelos comentários sobre a última chamada e também por suas amáveis palavras.
15. Referências
15.1. Referências normativas
-
- [CSS21]
- Bert Bos; et al. Cascading Style
Sheets Level 2 Revision 1 (CSS 2.1) Specification. 07 June 2011. W3C Recommendation. URL:
- [CSS3NAMESPACE]
- Elika J. Etemad; Anne van Kesteren. CSS
Namespaces Module. 29 September 2011. W3C Recommendation.
URL:
- [FLEX]
- Flex: The Lexical Scanner Generator. Version 2.3.7, ISBN
1882114213
- [UNICODE]
- The Unicode Consortium. The
Unicode Standard, Version 6.0.0, (Mountain View, CA: The Unicode
Consortium, 2011. ISBN 978-1-936213-01-6)
and as updated from time to time by the publication
of new versions. (See
"//www.unicode.org/unicode/standard/versions/ for the latest
version and additional information on versions of the standard and of
the Unicode Character Database).
Available at "//www.unicode.org/versions/Unicode6.0.0/
- [YACC]
- S. C. Johnson. YACC - Yet another compiler compiler.
Murray Hill. 1975. Technical Report.
-
- [BCP47]
- A. Phillips; M. DavisTags for Identifying Languages and Matching of Language Tags. September 2009. Internet Best
Current Practice 47. URL:
- [CSS1]
- Håkon Wium Lie; Bert Bos. Cascading Style
Sheets (CSS1) Level 1 Specification. 11 April 2008. W3C
Recommendation. URL:
- [DOM-LEVEL-3-CORE]
- Gavin Nicol; et al. Document
Object Model (DOM) Level 3 Core Specification. 7 April 2004.
W3C Recommendation. URL:
- [HTML401]
- David Raggett; Ian Jacobs; Arnaud Le Hors. HTML 4.01
Specification. 24 December 1999. W3C Recommendation. URL:
- [MATHML]
- Patrick Ion; Robert Miner. Mathematical
Markup Language (MathML) 1.01 Specification. 7 July 1999. W3C
Recommendation. URL:
- [STTS3]
- Daniel Glazman. Simple
Tree Transformation Sheets 3. Electricité de France. 11
November 1998. Submission to the W3C. URL:
- [SVG11]
- Erik Dahlström et. al. Scalable Vector
Graphics (SVG) 1.1 Specification. 16 August 2011. W3C
Recommendation. URL:
- [UAX29]
- Mark Davis. Text
Boundaries. 25 March 2005. Unicode Standard Annex #29. URL:
- [XML-NAMES]
- Tim Bray; et al. Namespaces
in XML 1.0 (Third Edition). 6 August 2009. W3C Proposed Edited
Recommendation. URL:
- [XML10]
- C. M. Sperberg-McQueen; et al. Extensible Markup
Language (XML) 1.0 (Fifth Edition). 10 February 1998. W3C
Proposed Edited Recommendation. Revised 5 February 2008 URL: